Jump straight to the part you need:
🔑 The key takeaway to remember.

- Set up your Webflow account
- Start with the content (texts and images)
- Have an SEO strategy ready
- Select the perfect template
- Master the Webflow interface
- Add the content to the template
- Create your unique style
- Make your design responsive
- Add your specific call to action
- Make your content dynamic with the Webflow CMS
- Create new CMS items
- Configure page SEO settings
- Configure your site settings
- Do the final touches and publish
How to build a website with Webflow in less than 2 hours without any coding knowledge? Yes, it's possible! With the powerful no-code website builder Webflow, you can create a professional website in less than 2 hours.
In this step-by-step guide, we will walk you through the entire process of building your website with Webflow in 2 hours, from setting up your Webflow account to applying the final touches and publishing your site.
Are you ready to embark on this exciting journey and unleash your creativity? Let's get started!
Building websites with Webflow tools
Webflow revolutionizes the web design process by offering a suite of no-code tools that enables users to streamline the entire website building process. Among these tools are the Webflow Designer, CMS, Hosting, and Interactions.
These powerful features enable users to create visually appealing, responsive, and search engine optimized websites without any coding knowledge.
No more worrying about HTML, CSS, or JavaScript - Webflow takes care of it all, allowing web designers and you to focus on the creative aspect of web design.

Webflow Designer
The Webflow Designer is an intuitive visual interface that allows you to create and customize your website layout without writing a single line of code. Yes, I know, it's pure sorcery !
With its drag-and-drop functionality, you can easily add and modify elements, such as text blocks, images, and buttons, to create a unique and engaging user experience for site visitors.
The Designer also offers advanced styling options, giving you full control over the look and feel of your website. By leveraging the power of the Webflow Designer, you can bring your creative vision to life and build a website that truly stands out.

CMS
Webflow's visual Content Management System (CMS) is a game-changer for managing dynamic content on your website. It allows you to create custom structures for your content, making it easy to add, update, and organize information across your site.
With Webflow CMS, you can build anything from a simple blog to a full site responsive a complex e-commerce store, all without the hassle of dealing with traditional content management systems.
This powerful tool not only simplifies content management but also ensures that your website stays up-to-date and relevant to your audience. What more could we ask for?

Hosting
Webflow Hosting provides a fast, secure, and reliable solution for publishing and hosting your website. Powered by Amazon Web Servers and Fastly Network, Webflow Hosting delivers exceptional performance and ensures that your site loads quickly for your visitors.
With a range of hosting plans to choose from, you can find the perfect fit for your needs, whether you're a small business or a large enterprise. Moreover, Webflow's hosting plans include SSL certification, ensuring that your website remains secure and trustworthy for your users.

Interactions with Webflow
To elevate the user experience on your website, Webflow offers a wide range of interactions and animations. These dynamic effects can be easily added to any element on the landing page of your site, giving it a unique and engaging feel.
From simple hover effects to complex scroll-based animations, Webflow Interactions allow you to create immersive experiences on landing page without the need for custom code.
By harnessing the power of Webflow Interactions, you can have dynamic interactions that captivate your audience, encourage them to explore your site further, and ultimately, drive conversions. And that's what we want.

1) Fast-Track Webflow account setup
Setting up your Webflow account is a breeze thanks to the platform's user-friendly interface and helpful onboarding process.
To get started with webflow sites, simply sign up for a free account and answer a few questions about your role, your HTML/CSS knowledge, and the type of website you wish to create. This information helps Webflow tailor the setup process to your specific needs, ensuring a smooth and efficient experience.
Once you've completed the initial setup, you can immediately dive into the exciting world of Webflow. The platform offers a wide range of templates and design resources to help you kick off your website building journey.
Whether you opt for a pre-designed template or prefer to start from scratch with a blank canvas, Webflow provides all the tools and support you need to bring your vision to life.

2) Start with the content (texts and images)
Before diving into the design aspect of your website, it's important to plan your content.
Having a clear idea of the information you want to convey and the structure of your site will save you time and effort in the long run. So, start by outlining the main sections of your website and determining how much content each section will require.
This will give you a realistic sense of the layout and design needed to accommodate your content.
In addition to planning your content, it's crucial to have a search engine optimization and an SEO strategy in place from the outset.
Optimizing your content for search engines will not only improve your website's visibility, but also help you create content that appeals to your target audience. By incorporating SEO best practices into your content planning process, you can ensure that your website ranks well in search results, attracts more visitors, and provides a better user experience.
3) Have an SEO strategy ready
Now that you have a solid content plan in place, it's time to incorporate SEO best practices.
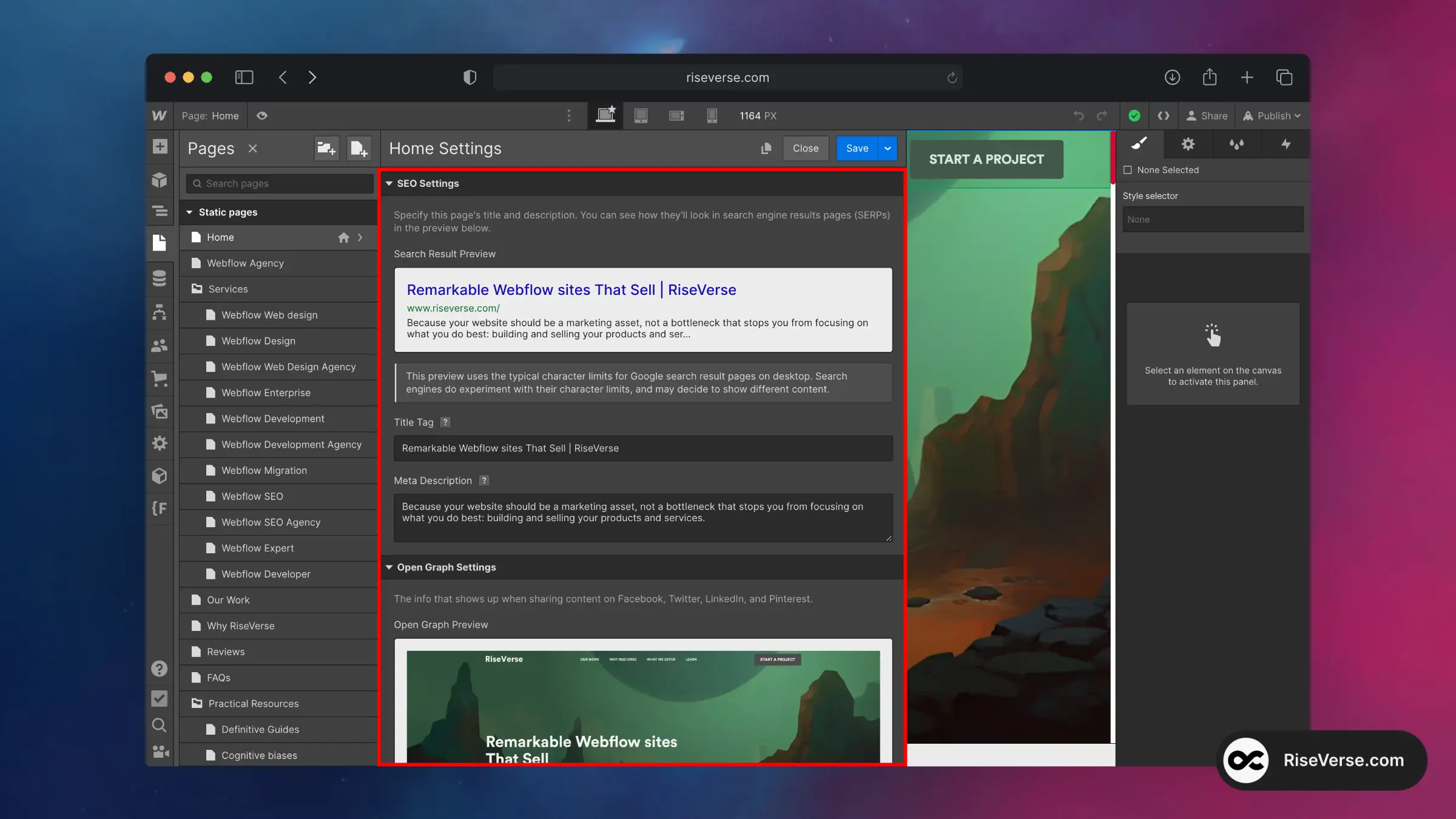
Webflow offers built-in tools that make it easy to optimize your website for search engines. By configuring your page titles, meta descriptions, and other SEO settings, you can make your content more discoverable and drive more traffic to your website.
It's also essential to research relevant keywords and include them in your content to improve your website's ranking in search results. Remember, a well-optimized website not only attracts more visitors, but also helps you achieve your business goals.
Is it better to start with a template or blank canvas?
Now we have the basics, let's stop for a minute and ask ourselves this question: is it better to start with a template or blank canvas?
I'm certain this question has already crossed your mind. And it's a good thing because it's one of the key decisions you'll need to make when building your website with Webflow.
While templates offer a convenient starting point and provide a basic framework for your site, a blank canvas gives you complete creative freedom to build your website from scratch.
For those new to website design, free templates are generally the recommended option, as they can be easily customized to fit your needs. However, if you're confident in your design skills and have a clear vision for your website, a blank canvas may be the best choice for you.

4) Select the perfect template to kick off the process
If you decide to start with a template, Webflow offers a vast selection of professionally designed templates to choose from, catering to a wide range of industries and purposes. To find the perfect template for your website, browse Webflow's template marketplace and evaluate each template's design, user experience, and interactions.
Once you've found a template that aligns with your website's goals, you can use it as a foundation and customize it to create a unique online store and presence.

5) Master the Webflow interface
To make the most of Webflow's powerful features, it's crucial to master the platform's interface. While the learning curve may seem steep at first, investing time in understanding Webflow's tools and functionality will pay off in the long run.
Webflow offers a wealth of resources such as Webflow University and the Webflow Lessons, to help you learn the ins and outs of the platform. By familiarizing yourself with the Webflow interface, you'll be better equipped to design, build, and publish your website with ease.
In addition to learning Webflow's core features, it's essential to familiarize yourself with the platform's various panels and settings. The Webflow Designer, CMS, and Hosting panels offer a wealth of customization options that can help you fine-tune your website's appearance and functionality.
By mastering the Webflow developer interface, you'll be able to create a polished, professional website that reflects your brand and captivates your audience.
6) Add the content to the template
Once you've mastered the Webflow interface, it's time to add your content to the website. Webflow makes it easy to populate your site with text button links, images, and other media.
Simply click the "+" icon in the top left corner of the screen to open the Add panel, and drag and drop the desired elements onto your canvas. It is as simple as that !
As you add content, keep your site structure and SEO strategy in mind, ensuring that your website remains organized, user-friendly, and optimized for search engines.
7) Create your unique style
With your content in place, it's time to create a unique style for your website. This involves customizing the colors, fonts, and other design elements to reflect your brand identity and appeal to your target audience.
As you work on your website's design, keep your users' needs and preferences in mind, striving to create an experience that is both visually appealing and easy to navigate. By focusing on your unique style and prioritizing user experience, you'll build a website that stands out from the competition and engages your audience.
8) Make your design responsive
70% of website traffic comes from mobile devices.
Therefore, ensuring your website is responsive across different devices is crucial. Webflow makes it easy to create responsive designs by offering tools such as breakpoints, which allow you to adjust the layout and appearance of your website for different screen sizes.
As you work on your design, be sure to preview it on various devices and make any necessary adjustments to ensure a seamless user experience across desktop, tablet, and mobile platforms.
By taking the time to make your design responsive, you'll create a website and mobile apps that looks and functions beautifully on any device.
9) Add your specific call to action
A strong call to action (CTA) is essential for driving conversions and encouraging users to take the desired action on your website. Webflow makes it easy to add and customize CTAs to suit your specific needs.
Whether you want users to sign up for your newsletter, request a quote, or make a purchase, you can create a compelling CTA that guides them toward the desired outcome.
By incorporating a tailored CTA into your website, you'll increase user engagement and ultimately boost conversions.

10) Make your content dynamic with the Webflow CMS
To keep your website fresh and engaging, it's important to make your content dynamic.
Webflow's CMS allows you to create dynamic content that automatically updates as needed, ensuring your website remains current and relevant. By connecting your design elements to your CMS data, you can easily update and manage different elements of your content without having to manually adjust each individual element.
This not only saves you time and effort, but also helps you maintain a consistent and engaging user experience across your website.
11) Create new CMS items
As your website grows and evolves, you'll likely need to add new content and features.
Webflow's CMS makes it easy to create new items within your collections, allowing you to expand your website's offerings without having to start from scratch.
Simply select the desired collection, click the "+" button, and populate the new item with the appropriate content. By leveraging the power of Webflow's CMS, you can keep your website fresh and engaging, ensuring it remains a valuable resource for your audience.

12) Configure page SEO settings
An essential aspect of building a successful website is ensuring that it's optimized for search engines.
Webflow offers built-in SEO tools that make it easy to configure your page SEO settings, such as adding meta descriptions and title tags. By taking the time to optimize your website for search engines, you'll increase its visibility, attract more visitors, and improve the overall user experience.
So please don't overlook the importance of SEO when building your website – it's a crucial factor in achieving your online goals.

13) Configure your site settings
In addition to optimizing your webflow websites and individual pages, it's important to configure your overall site settings in Webflow. This includes setting up your domain, configuring your hosting settings, and establishing any necessary integrations with third-party services.
By taking the time to configure your site settings, you'll ensure a seamless user experience and lay the foundation for a successful website.

{{cta-service}}
Avoid those mistakes when building a website with Webflow
Before we move on to the very last step of this guide, let's take the time to talk about common mistakes you should avoid when building a website with Webflow as those could negatively impact your site's performance and user experience.
By being mindful of these pitfalls and implementing best practices, you can create a website that not only looks great, but also performs well in search engine rankings and delivers a seamless user experience. So, I think this part is worth reading !
Not planning your site structure
Planning your site structure is crucial for creating a user-friendly and well-organized website. Without a clear structure in place, your website can become cluttered and difficult to navigate, ultimately driving users away.
To avoid this mistake, start by outlining the main sections of your website and determine how much content each section will require. This will help you create a logical hierarchy for your site and ensure that all the elements of your content is accessible and engaging to your audience.
Don't ignore SEO
Ignoring SEO when building your website is a critical mistake that can hinder your site's performance in search engine rankings and limit its visibility to potential visitors. So, just don't.
To avoid this mistake, be sure to incorporate SEO best practices throughout your website building process. This includes researching relevant keywords, creating descriptive page titles and meta descriptions, and optimizing your website's structure, content, and loading speed.
By prioritizing SEO, you'll increase your website's visibility, attract more visitors, and improve the overall user experience.
Don't overcomplicate your design
Overcomplicating your design can lead to a confusing and visually unappealing website that turns users away. You end up investing time and effort only to see no fruitful outcome.
To avoid this mistake, focus on creating a clean, simple design that prioritizes user experience and makes it easy for visitors to navigate your site and find the information they need. Always put yourself in the user's place.
Use whitespace effectively, choose a limited color palette, and select legible fonts to ensure your website is visually appealing and easy to read. Remember, a well-designed website should guide users on a journey, not overwhelm them with too many options or visual distractions.
Don't neglect mobile responsiveness
70% of website traffic comes from mobile devices. This number speaks for itself.
Neglecting mobile responsiveness is a costly mistake that can result in a frustrating user experience, high bounce rates, and lower search engine rankings.
To ensure your website performs well on all devices, make sure to design with mobile responsiveness in mind.
Use Webflow's responsive design tools, such as breakpoints and media queries, to adjust your layout and design elements for different screen sizes. By prioritizing mobile responsiveness, you'll create a seamless user experience that keeps visitors engaged and coming back for more.
Don't forget to test your site
Skipping the testing phase of your website building process can result in unexpected errors and issues that negatively impact your site's performance and user experience.
To avoid this mistake, be sure to thoroughly test your website on multiple devices, browsers, and operating systems to ensure it looks and functions as intended.
In addition to testing your site's design and functionality, be sure to also test its performance, accessibility, and SEO to ensure a well-rounded and successful website launch.
Best practices when building a website with Webflow
Now we have talked about common mistakes to avoid, let's see what are the best practices to implement when building a website with Webflow.
Some key best practices to follow include using components to build faster, adopting a class nomenclature framework like Client-First, and conducting regular testing of your website.
By following these best practices, you'll create a professional, engaging, and high-performing website that effectively meets your online goals and sets you apart from the competition.
Use components to build faster
Utilizing components when building your website with Webflow can significantly speed up the design process and ensure a consistent, cohesive look and feel across your whole site. Components are reusable design elements that can be easily added, updated, and managed within your Webflow and project settings.
By creating a library of components and reusing them across your site, you'll not only save time and effort, but also create a more consistent and efficient design workflow.
Use a class nomenclature framework like Client-First
Adopting a class nomenclature framework like Client-First can help streamline your design process and ensure your website's code is clean, organized, and easy to maintain.
Client-First is a naming convention that organizes classes in a logical and consistent manner, making it easier to identify and modify elements within your website.
By implementing a class nomenclature framework, you'll create a more efficient design workflow and ensure your website is easy to scale and update as needed.
14) Do the final touches and publish
Now you've completed the design and development process of dynamic website, it's time to apply the final touches and publish your website. Double-check your content, ensure your site is responsive on all devices, and confirm that your SEO settings are properly configured.
Once everything is in place, simply double click on the "Publish" button in the top right corner of the Webflow interface to make your website live.
Congratulations, you've successfully built and launched a stunning website using Webflow!

Become a better web designer and build Webflow website from scratch
As you continue to hone your web design skills and build more websites with Webflow, you'll become more confident and efficient in your design process.
Never stop learning and exploring webflow designers, new techniques, trends, and tools to improve your web development craft.Remember, practice makes perfect, and with each new project and website you create, you'll become a better web developer and designer.
So, why wait any longer? Start building your own Webflow website from scratch today and unleash your creativity!
How to build a Webflow website from scratch?
Webflow is becoming a popular trend amongst website developers who are interested in working in dynamic components for websites.
While the technology is new, the technology remains the leading-edge of future technologies. With Webflow, you will be capable of generating beautiful and responsive websites, and avoiding code coding problems. You may find this tricky at first but eventually the ability to use Webflow is there.
This blog provides steps for establishing your website using Webflow.
To conclude
In conclusion, building a website with Webflow in less than 2 hours is not only possible, but also an enjoyable and rewarding experience.
By leveraging Webflow's powerful no-code tools, mastering the interface, and implementing best practices, you can create a stunning, responsive, and highly optimized website that meets your online goals.
Don't hesitate to dive into the world of Webflow and start building your dream website today. The possibilities are endless, and with the right knowledge, tools, and determination, you can achieve incredible results.
Plus, it's free so why wait any longer to familiarize yourself with Webflow?
FAQ: How to build a website with Webflow
1) Can you make a Webflow website in a few hours?
Yes, it is possible to create a website in a few hours, with the right resources and knowledge. With the right tools and guidance, you'll be able to make your own website in no time.
2) How long does it take to build a 20 page website with Webflow?
On average, it will take 3-4 months to build a 20 page website. A good rule of thumb is to plan on spending one month for every five web pages, depending on the complexity of the website. Experienced professionals should be able to help you estimate the optimal time and cost to build your website.
3) How long does it take to get good at Webflow?
To become proficient with Webflow, it will take some time and effort. Generally, it takes several days to several weeks to get the basics down, but mastering the platform may take years. With dedication and a little bit of practice, you can easily become an expert in no time.

Webflow Services
Want better recognition, stand out from your competitors and sell more? We got you covered with our Webflow services.






